Ukrywanie zakładek na stronie produktu
Często spotykam się z tym, że na stronie produktu zakładki z dodatkowymi informacjami i komentarzami są niepotrzebne. Pokażę jak możemy je ukryć w prosty sposób.
MoreCzęsto spotykam się z tym, że na stronie produktu zakładki z dodatkowymi informacjami i komentarzami są niepotrzebne. Pokażę jak możemy je ukryć w prosty sposób.
More
Taka naszła nas dzisiaj idea aby nieco uatrakcyjnić wygląd opisu produktu na sklepie woocommerce wprowadzając choćby podział na 2 kolumny. Po lewej stronie opis a po prawej skład produktu, zalecenia stosowania, najważniejsze cechy. Pierwsza myśl to oczywiście modyfikacja i nadpisanie templatki woocommerce. Potem już poleciałem z budowaniem nowych zakładek do produktu i dodawaniem custom fields. I nagle stop! Po jaką cholerę? Nowy wordpress daje nam przecież doskonałe możliwości dzięki edytorowi Gutenberg. Tym bardziej, że za 2 miesiące ma wejść wersja 5.5 wordpressa z jeszcze bardziej rozbudowanymi właściwościami, obsługą dodatkowych bloków i kontrolą rozmiaru za pomocą właściwości rem,vh, vw.
MoreTaka szybka sytuacja. Kolega ze Słowacji bardzo skrupulatnie dopracowuje sklep i wpada na różne ciekawe pomysł. Jednym z nich jest umieszczenie w mailu potwierdzającym zamówienie załącznika w pdf z regulaminem sklepu.
Można zainstalować oczywiście wtyczkę Email Attachments od Woocommerce. Ale wtyczki są dla cieniasów. Napiszemy kod.
More
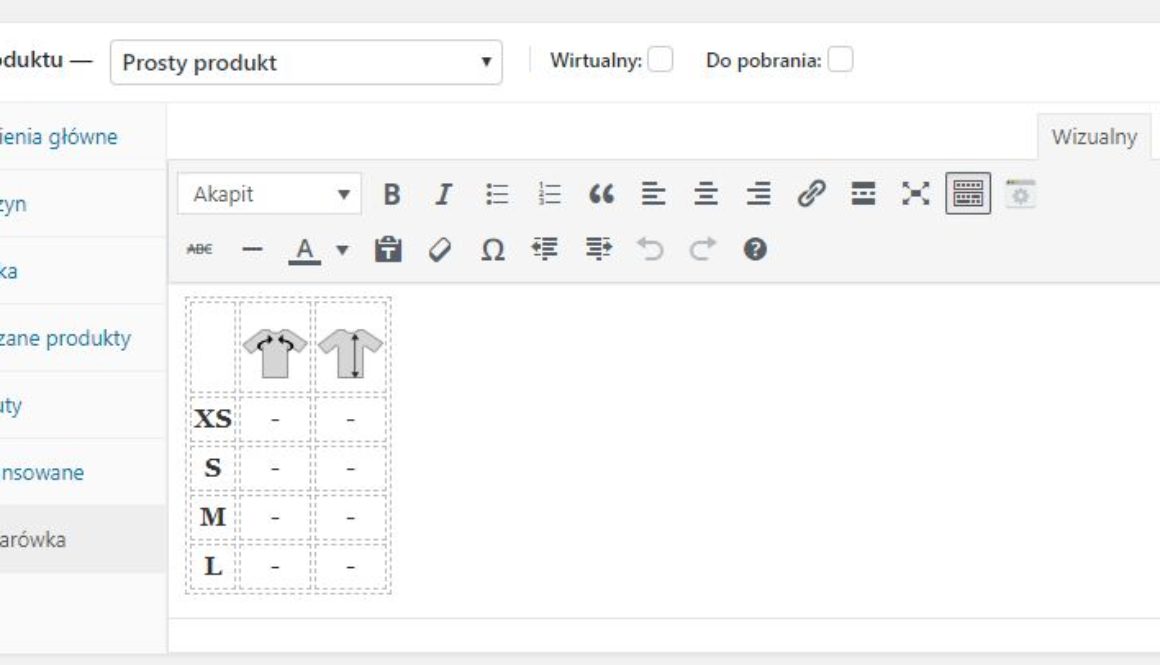
Domyślnie podczas konfiguracji produktu mamy do wyboru checkboxy „wirtualny” i „Do pobrania”. Teoretycznie nie przeszkadzają ale mniej doświadczonemu użytkownikowi mogą nieco mieszać w głowie. Dlatego postaramy się je ukryć. Zrobimy to za pomocą filtra product_type_options.
More
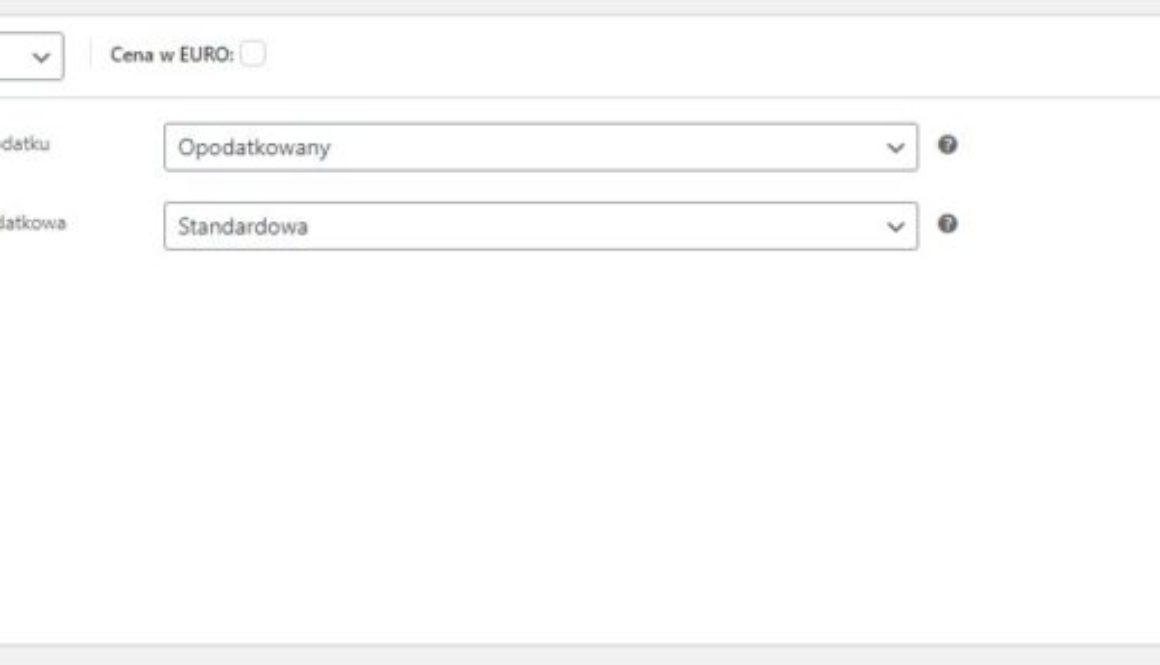
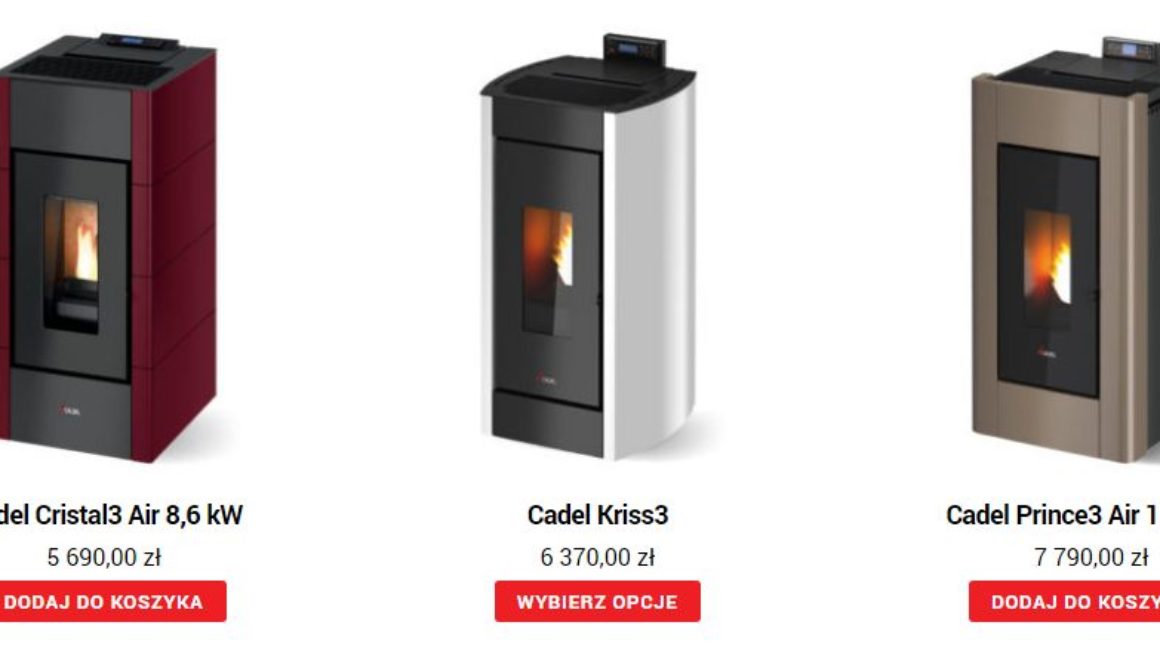
Problem tego typu. Gdy mamy w sklepie woocommerce warianty z różnymi cenami w widoku kategorii czy też katalogu wyświetla nam się produkt z zakresem cen od do. Potrafi to wprowadzić nieco zamieszania, szczególnie gdy obok siebie mamy produkty proste i produkty z wariantami. Dodatkowo gdy ceny są czterowcyfrowe czasami może nam zabraknąć miejsca i wtedy robi się prawdziwy bałagan na stronie.
More
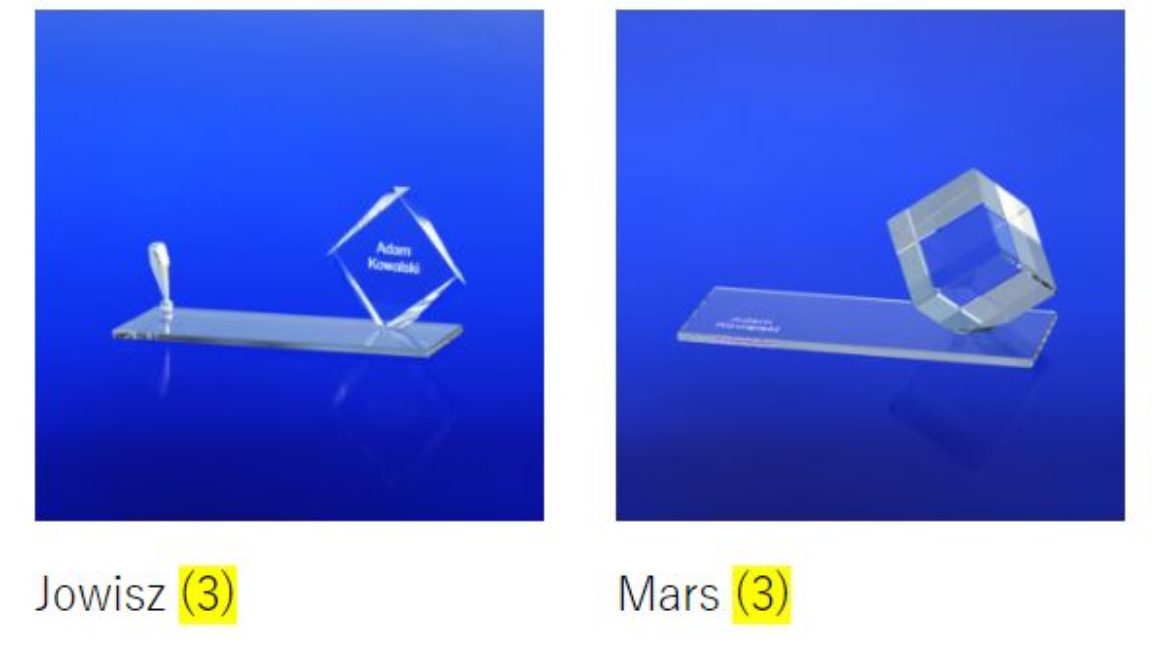
Taki szybki temacik na dzisiaj. Klient nie życzy sobie, żeby w widoku kategorii lub subkategorii wyświetlała się przy nazwie liczba produktów.
Użyjemy filtra woocommerce_subcategory_count_html by ukryć ten zbędny dodatek.
add_filter( 'woocommerce_subcategory_count_html', 'gc_count_category' );
function gc_count_category() {
return '';
}Ponieważ klient się uparł zaszła potrzeba strzelenia sobie w kolano i zmiany okruszków woocommerce. Zmiana ma polegać na wstawieniu na drugiej pozycji dodatkowego elementu w postaci linka do strony z ofertą. Wykorzystamy do tego filtr woocommerce_get_breadcrumb. Do tego funkcja php wstawiająca tablicę w tablicę czyli array_splice.
More
Kolejny raz spotkałem się z potrzebą stworzenia możliwości dodania dodatkowych pól do produktu. Takie pole można później wyświetlić w dodatkowej zakładce (tabs) na stronie produktu. Najczęściej spotykanym przypadkiem jest konieczność dodania np. tabeli rozmiarów w sklepie odzieżowym. Lub jak ostatnio tabeli z właściwościami technicznymi dla sklepu z piecami centralnego ogrzewania.
More
Bardzo ciekawa sytuacja. Jeden z klientów ma zrobiony przez nas katalog produktów na woocommerce. Czyli sklep bez możliwości zakupu i bez cen. Ze względu na możliwość zastosowania rozbudowanych filtrów, woocommerce idealnie nadaje się również do takiego zastosowania. I dokładnie o te filtry czyli dalej patrząc atrybuty produktu sprawa się rozchodzi.
Nowy produkt prosty Woocommerce domyślnie nie ma przypisanych żadnych atrybutów i musimy zrobić to ręcznie. Najpierw dodać konkretny atrybut, następnie wybrać z listy wartości. Przy jednym lub dwóch atrybutach nie stanowi to problemu ale gdy jest ich kilkanaście to już trzeba się nieźle naklikać. Powstało pytanie czy da się zrobić tak by podczas tworzenia nowego produktu już pojawiły się domyślne atrybuty? A i owszem, oto rozwiązanie.
More
Taka zagadka od klienta na dzisiaj. Chciałbym, żeby w jednej konkretnej kategorii produkty wyświetlały się inaczej. Inaczej czyli posortowane według daty dodania od najnowszych. Bo to kategoria „nowości” i wypada by najnowsze były najwyżej.
More